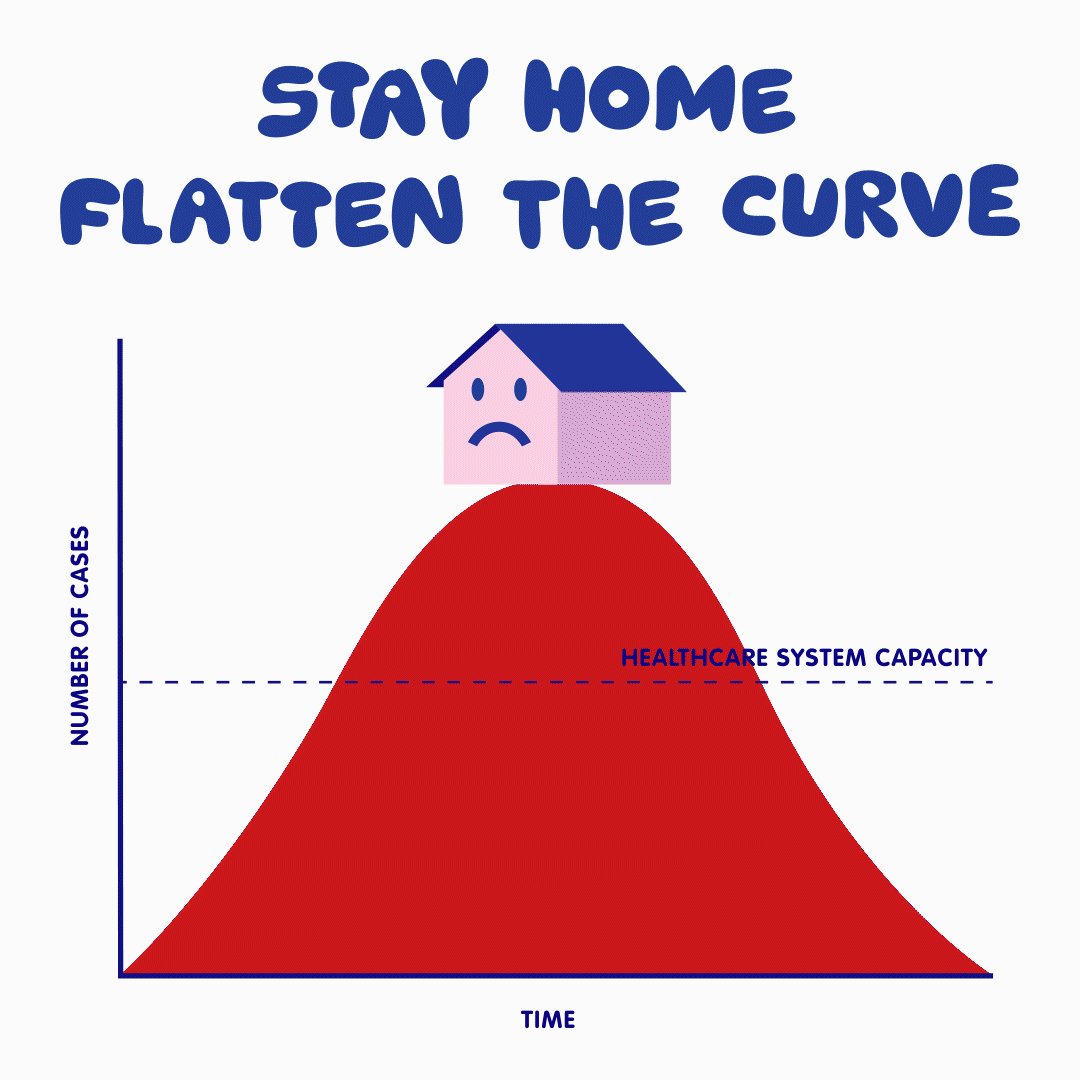
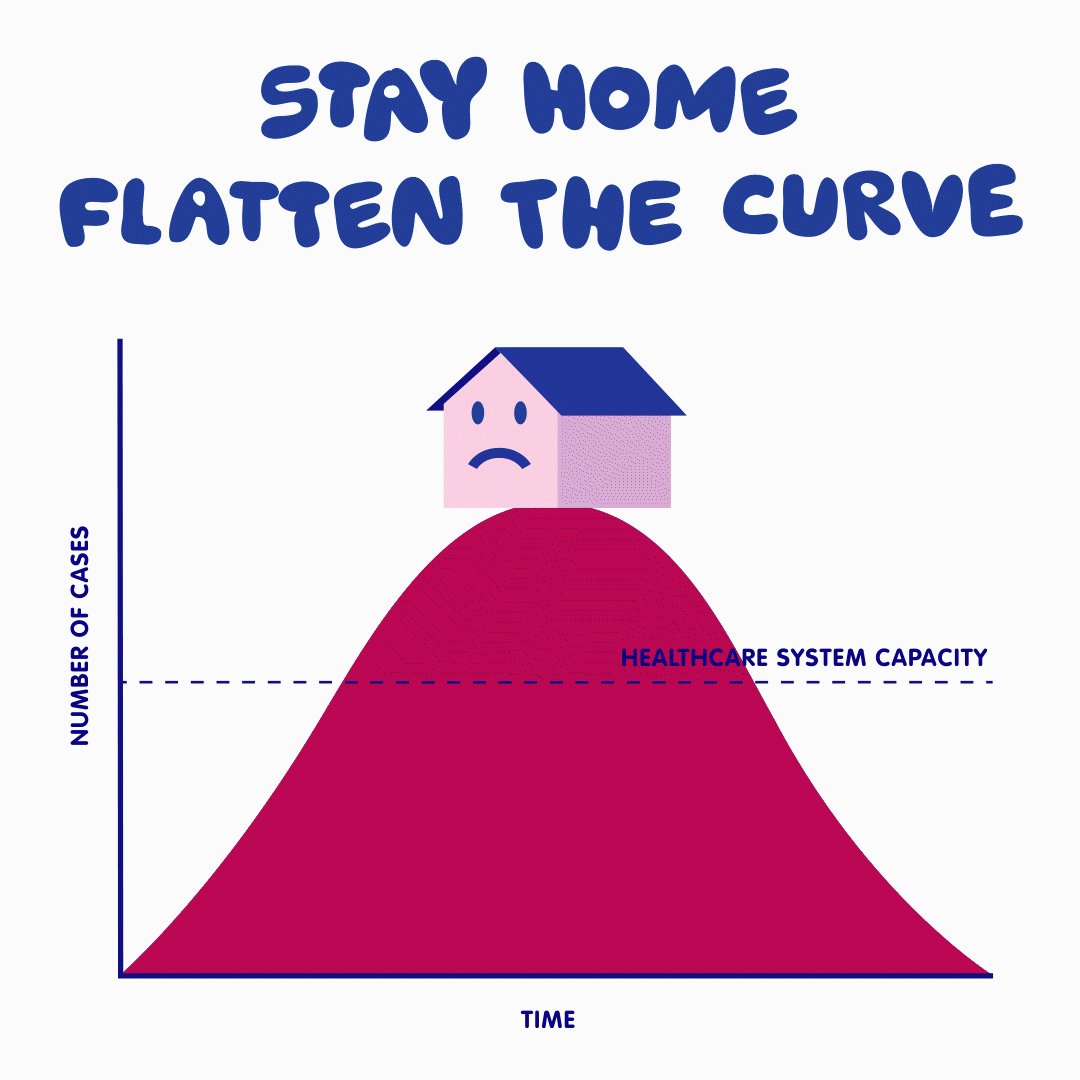
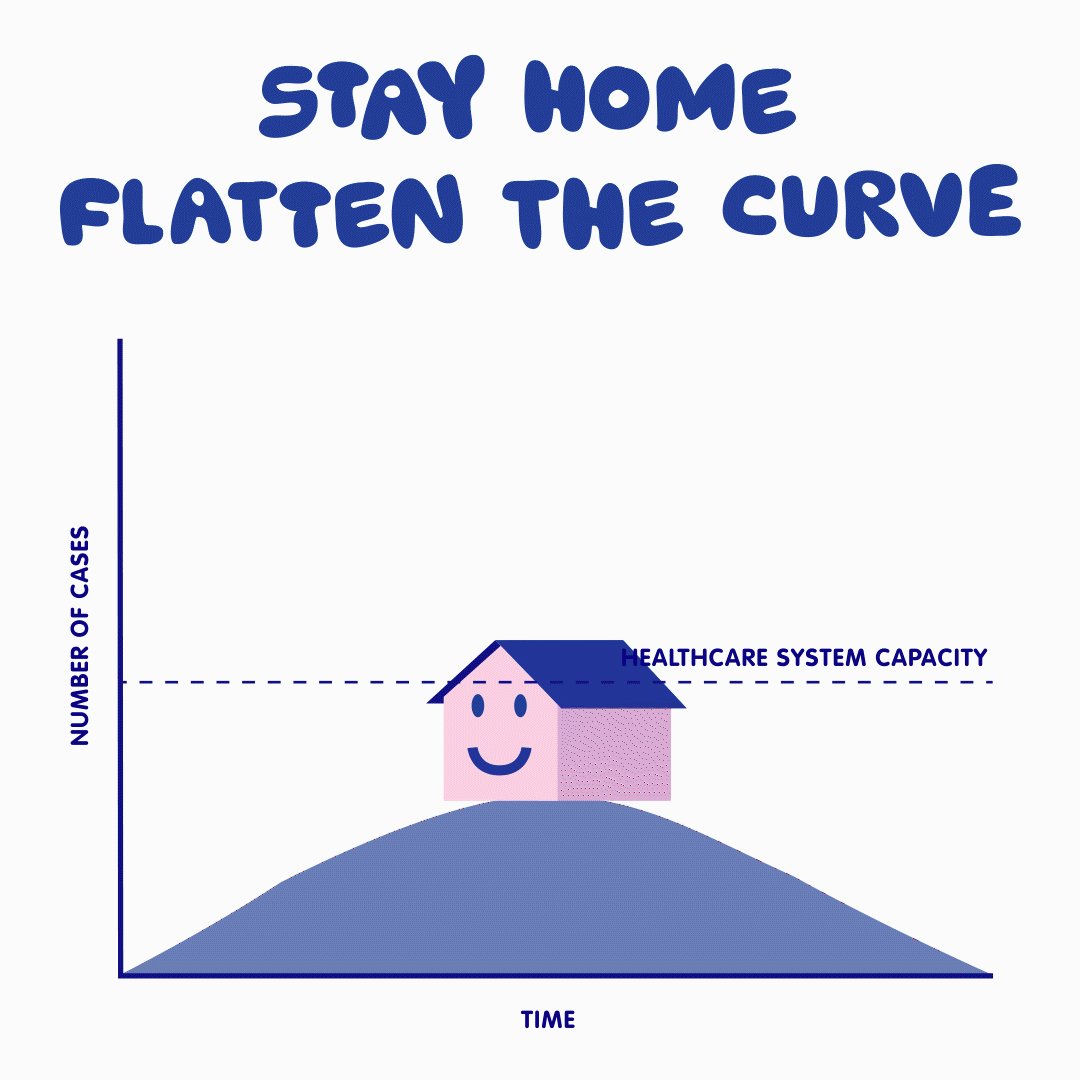
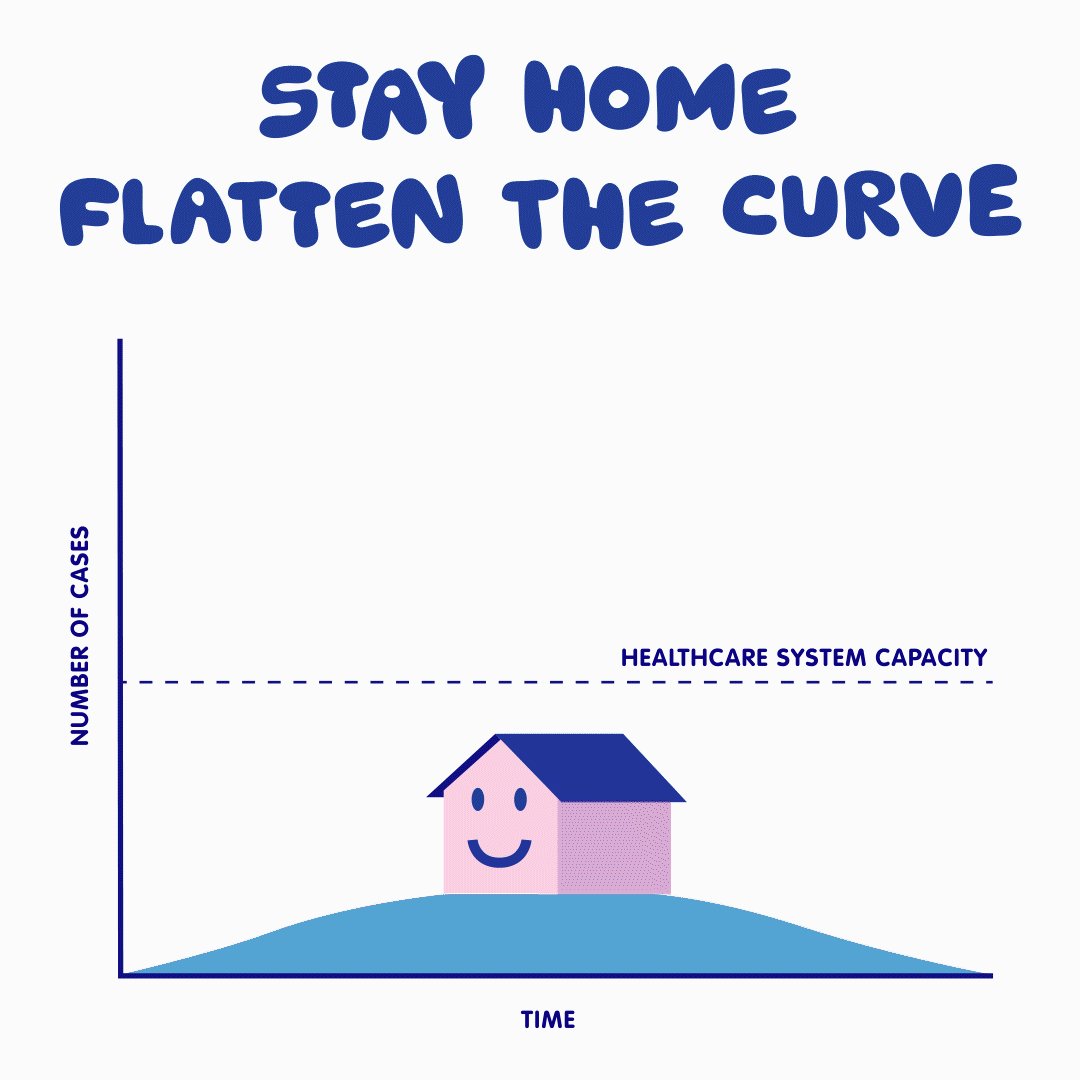
As of this morning, Colorado is officially under lockdown until April 11, at the earliest. My husband and I decided to self-isolate in an effort to flatten the curve just under two weeks ago, but the official orders highlight the magnitude of the COVID-19 crisis.

Besides the concern for my family and friends, my arts-and-humanities-loving mind can’t seem to stop contemplating the historical significance of this pandemic. We will surely be a topic of study for future historians, and it is our duty to provide them with a record of our individual experiences.
As an English scholar (and a reluctant-to-admit-it history buff), I have a deep love for primary documents. Thomas Jefferson’s Commonplace Books give us a window into the mind of one of America’s founding fathers.

Lady Margaret Hoby’s personal diary depicts the daily life of an Elizabethan woman, not to mention some… interesting medicinal practices. And, of course, Anne Frank’s records of her time in hiding during the Nazi occupation of the Netherlands are taught in schools around the world. Primary documents are keys that unlock the secrets of the past. This is the inspiration for my next project, COVIDiary.
My Vision for COVIDiary

COVIDiary will be my submission for the CODEVID-19 hackathon. Users will be able to create and share daily records of their time during the COVID-19 pandemic. These entries will serve as primary documents for the historians and scholars of tomorrow. Along with the diary entries, users will be able to log personal health and mental health assessments, track how many days they have spent in isolation, and provide general demographic data for the historical record. By capturing these unique experiences, COVIDiary will become a digital time capsule.
Blogging the Process
A secondary goal for COVIDiary is to document the entire development process from planning to deployment. My previous projects have been headlong rushes to completion, and I want to take this time to be thorough and intentional about every aspect of my project.

Over the next few weeks, I will publish a series of blog posts recording my journey. I believe teaching is the best form of learning, so by writing these posts, I will solidify my understanding of the development process. I’ll also take this opportunity to learn about new tools and share cool resources along the way.
It’s not like I have anywhere better to be, so without further ado, let’s get going:
The Planning Stage
Yesterday, I began sketching out my ideas for COVIDiary. Because I’m a pen and paper kind of gal, I did this in my trusty notebook. I have several pages of scattered thoughts, but I’ll attempt to organize and condense them here.

Stack
- Backend - Rails API
- Frontend - React with Redux
- Database - PostgreSQL
Essential Features
- User login/authentication
- Profile page
- Diary entries
- Private/public settings
- Export/sharing tools
Coming Up
Next week, we’ll officially get started! We’ll create our repo and start building out the framework of our app! If you want to build along with me, make sure you have Ruby, Rails, and Create React App set up in your local environment. See you then! Until then, stay healthy, and stay home!